**UPDATE** I updated the program so the loading time is not as long.
Move your mouse to control the paddles. Click to alter the paint’s path.
For my second ICM assignment, I was paired with Hugo to make an animated sketch. We started with implementing the classic Pong.
With Pong, the challenge for us was figuring out at what distance the ball should bounce from the paddles. We calculated the longest possible distance from the center of the ball to the center of the paddle if the ball should bounce from it, and used that value to determine whether the ball was close enough to the paddle. The issue then was to make sure that the ball actually touches the paddle when it bounces. Since the paddle is always on the same x-axis, the ball’s axis is always the same when it’s touching the paddle. So we added a check for that on top of the check for longest distance.
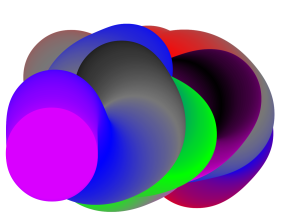
Then Hugo and I split up to create separate versions of the Pong game. I decided to turn the ball into a paint brush and create abstract strokes with the game. My inspiration was Rafael Rozendaal’s interactive gradience shapes.
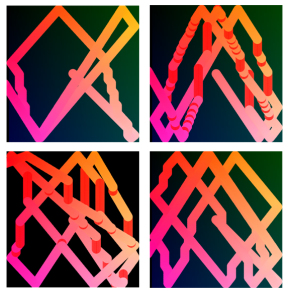
To draw a gradience with the ball, I saved color values into a 2D array. Then drew an ellipse with the stored color value every time the ball moved. The ellipses connected into a stoke. Below are some variations of the strokes I made with the game.
Takeaways:
- When designing an interactive program I should really think about where and how it would be displayed and how would the participant encounter it. In this instance, I made the window way too long for the WP blog display. Also the game starts immediately after it loads, without giving the player a prompt.
- For animated or interactive visual display type of work, it’s not very interesting when element values (e.g. the colors) are hard coded in. It would be better if the value is changing or has some randomness to it.
- Coding for over 5 hours without a break is a very bad idea.
- Don’t draw any elaborate elements in setup(), or the program will take forever to load.
- If the program takes forever to load, distract the participant with something.
Questions:
The programs takes some time to load. How to make it faster?- How can I draw an ellipse over the trail of another ellipse? (how can I still show the ball in a different color over the stroke?)