Last week, our reading assignment for To Remember and To Forget included Cracking the Brain’s Codes and The Importance of Feelings. The lecture was a review of the anatomy of the brain and an exploration of emotions and memories through neuroscience, through film (we watched a clip of Her), and through smell.
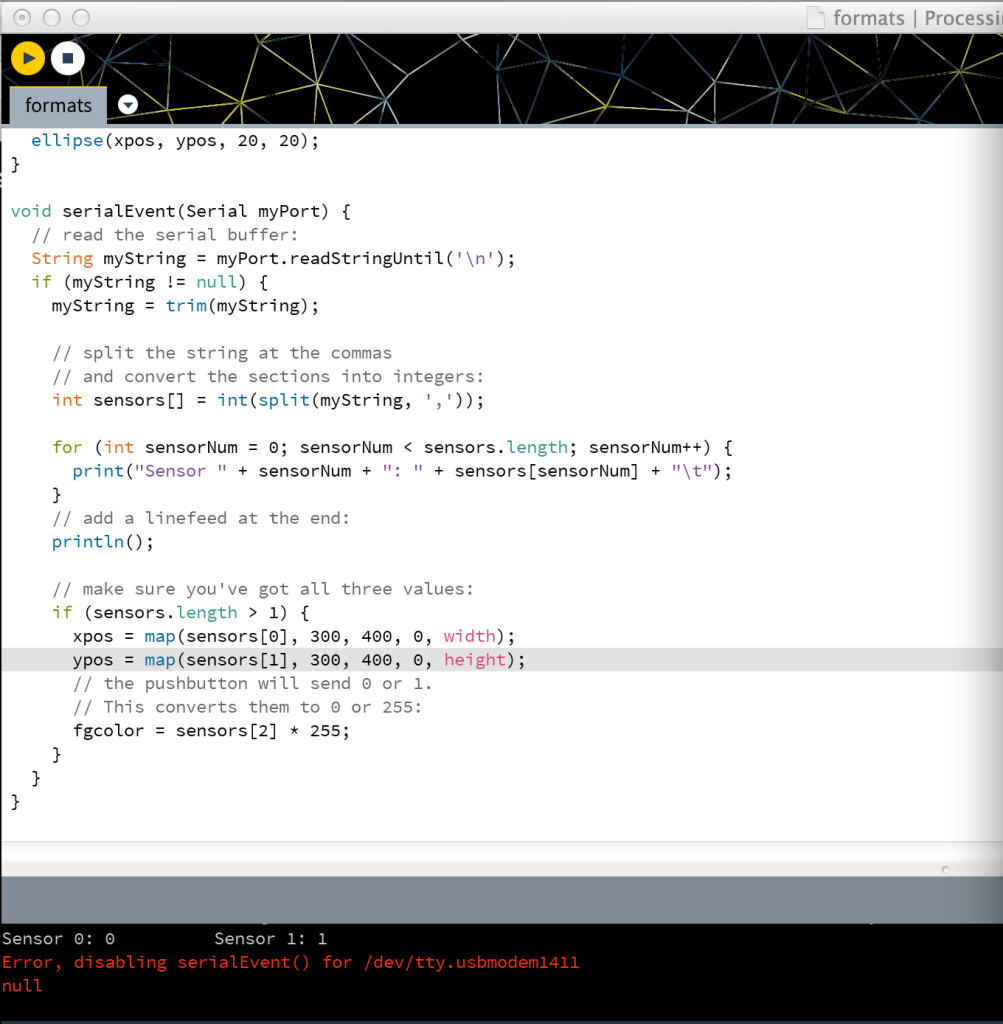
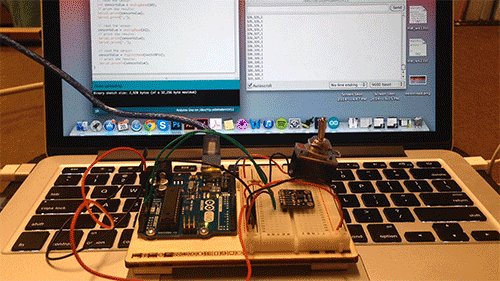
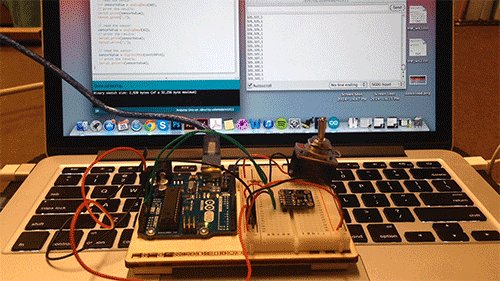
Cracking the Brain’s Codes reveals some of the newer developments in understanding how we think, remember, and feel by decoding the brain. The brain’s coding works through neural spikes. Different spike patterns based on functions, senses, and perceptions create different meanings. What matters is the rates of spikes; they represent variations in brightness, speed, distance, orientation, color, pitch, etc. This is especially interesting to me because I was just starting to learn about and work with serial communication in Physical Computing. The analogy here is very obvious: different computers are like different neurons, to communicate with one another two computers must establish a common pulse rate, common voltage level, and common voltage meaning. Taeyoon had mentioned in class in the past that it’s very tempting to find similarities between the computer and the brain, but there are many differences that sets the two apart. However, with the little that I know of either subject, it’s very hard for me to not compare the two. Even the article stated similarities of the Brain’s code to computer code, e.g. ASCII, pixels, and vector are made up of different patterns of code like patterns of neurons. I wonder if there is something innately structured in our brain that makes this comparison inevitable. And after all, the computer is created by the human brain; shouldn’t the creation share some similarities with its creator? Personally, it’s very attractive to think that by learning how computers communicate and how to code it to do different things, I’m also learning how the brain works. Perhaps because this belief ameliorates some of my existential dread, I find it very motivating.
A common topic in both readings focus on the importance and difficulty of understanding how networks of neuron spikes work. This is important because any complex thoughts or emotions that we may have is dictated by the structuring and wiring of these networks, instead of one off spikes between neurons. For instance long term knowledge or skills, such as driving a car, is learned through rewiring network of small groups of neuron that encode things it encounter over and over again. The construction of sentences is another example. Each group of neuron means simpler concepts, such as specific words. If we can understand these networks and work backwards, think of what science fiction-like utopia/dystopia we would create. We would be able to learn new things without having gone through the repetition of experiences. Computers would be able to create and make complex decisions. We would be able to alter the way we perceive our existence.
The difficulty in understanding these networks lies in the complexity of the brain, the lack of technology for better observations, and what Cracking the Brain’s Codes author calls the “noise” in the signal. The latter triggered yet another comparison. Nate Silver also wrote about the noise and the signal, but around the topic of big data. This seems to be an ongoing theme in our contemporary world: more information but stagnant growth of understanding in how the information are connected to find meaning and use. Nate Silver’s solution is to combine computer processing power with human intuition and experience, for the nuance and complexities in the given field, plus a bit of good luck. I think this is probably encouraging for neuroscientists, because we are studying the human brain after all and we, more than anyone else, possess the intuition and experience of our own complexed and nuanced emotions. Perhaps working with people who are more connected with with their personal emotions and feelings, such as artists and poets, would aid in the quest for decoding the brain.