More info on Velostat.
More info on Velostat.
For our first Costume assignment, we were asked to create a game with the Flora and conductive fabric (made of copper). My teammate, Abhishek, and I decided to make a pattycake game with gloves as controllers. (It turns out a lot of other people in the class also made glove controllers. It figures, since we are most familiar with using our hands to interact with and control our environment.)
We connected each pair of hands as a switch that would produce digital inputs into the Flora, so we can differentiate between one switch on (one pair of hands in contact) or both switches are on (both pairs of hands in contact). The inputs are categorized as three states: no contact (1), one switch on (2), and both switches on (3). Then this information is fed into Processing through port communication to match with instruction patterns we created.
For the screen interface, we designed five patterns based on the five different types of contact. They alternate between each other randomly on screen to instruct the player which hands should contact, similar to how arrows work in Dance Dance Revolution.
Takeaways:
Technical issues:

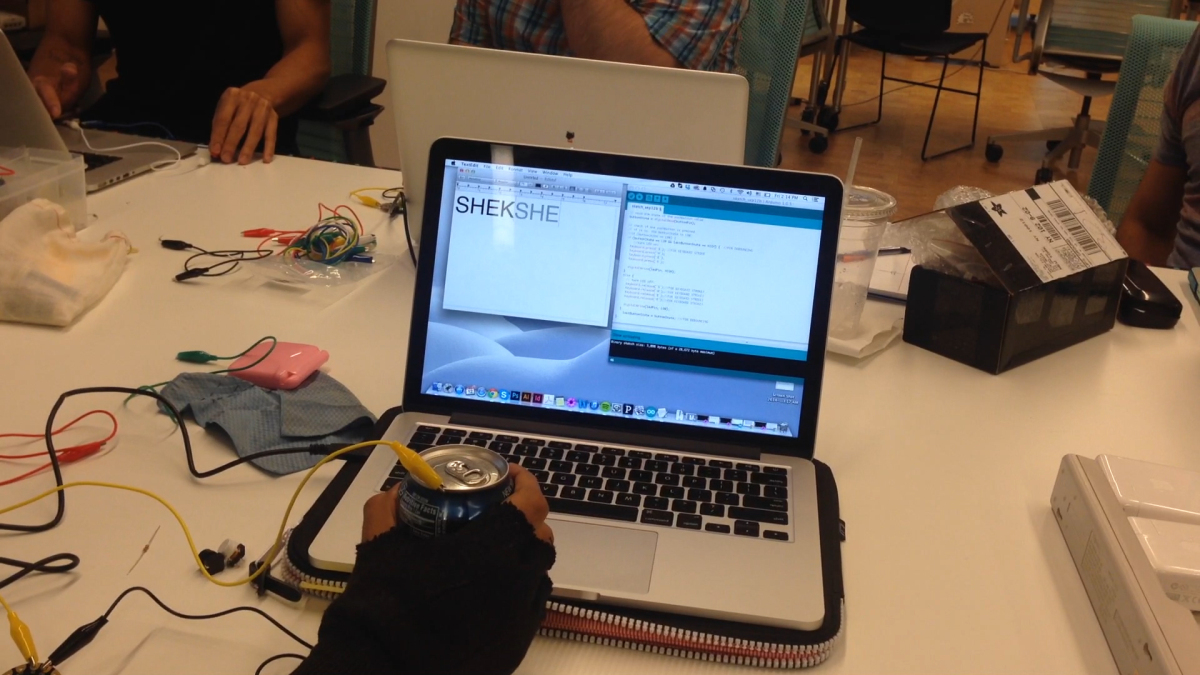
This class works really well in parallel with Physical Computing. While we delve more into the basics of electronics in P Comp, we jumped right into implementing simple interactions with the Flora in the second part of the Costumes class. We used pre-existing code that Kaho provided to light up a LED on the Flora with the press of a button.
It was fairly easy to make adjustments to the code and configurations of the connections to try various ways of lighting up the LED and even to input text with a button.
We also tried using conductive fabric and material as a switch. One of the takeaway from this was that, because contact from fabric is not as secure as a conventional switch, we need to “debounce” in the code to make the response more stable. Debouncing checks the lastButtonState and ensure that it’s different from the current buttonState. Again, we used pre-existing code to do this. I’ll need to look more into this to have a better understanding. There was a lot of tickering around with the code and connections until things worked. I’m making baby steps to building my own mind altering costume.