Author / fromjia
AOAC midterm ideas
Idea 1: Update!
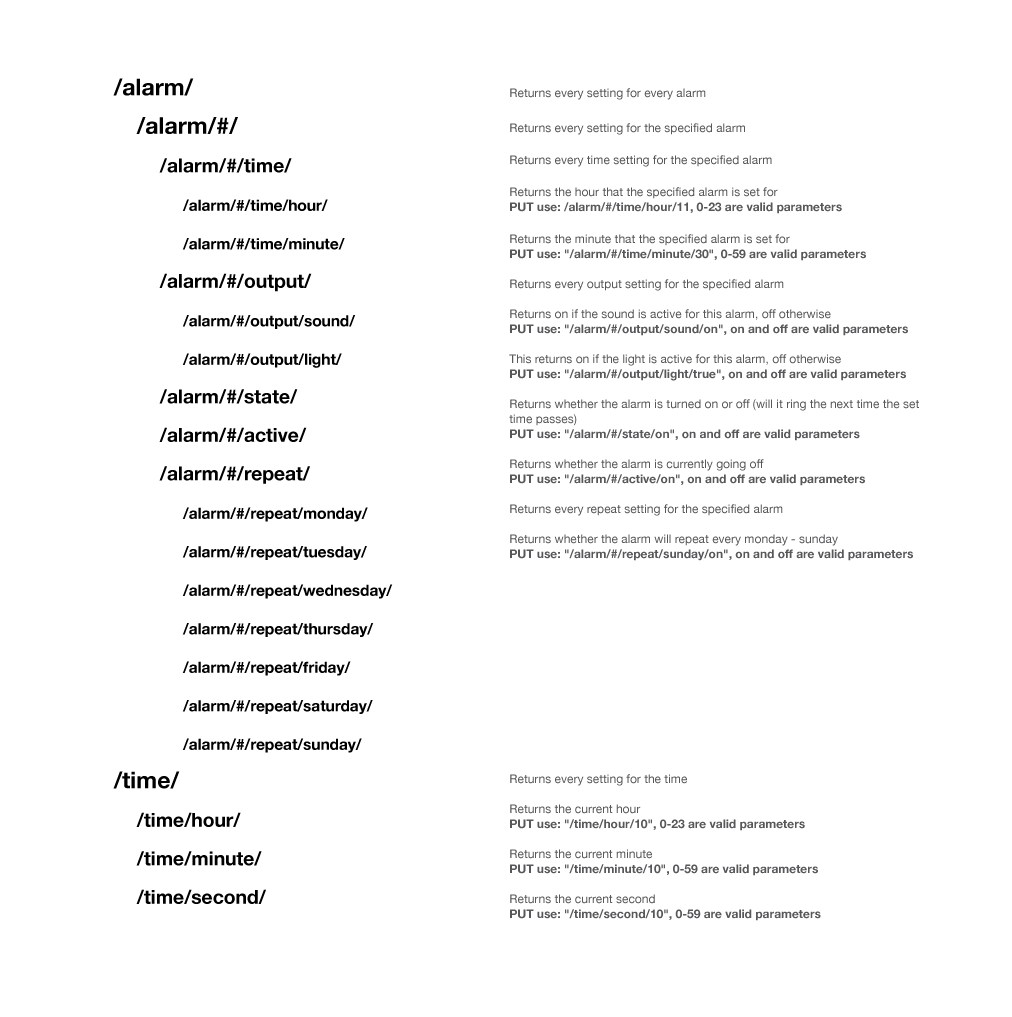
If at a location and/or time, send or receive an update. Users can customize these updates like with IFTTT.
Idea 2: Musical routes
An app that let users create music routes. A designated song would play when their subscriber is in a specific location.
Background and questions
I realized that my main fascination with the “contextualize” idea is rooted in the idea of content made just for mobile. This means content that’s made with real world context in mind, context such as geolocation, time, weather, or how fast the user is moving. What would a platform for creating this kind of content look like? Would the content be informative or entertaining or both? How long can this content be? Can it be shared on other platforms?
This also reminded me of my first assignment in ITP last semester, designing an experience for a classmate in Nancy’s Applications class. Every week a group of students drew from a hat that was filled with things that was tied to a location in NY. We were to visit that location and follow directions from what we drew if there were any. Then we had to design our own experience for next week’s group. Nancy tracked our experiences on a map in our Applications blog. It was a great way to get us off the floor and for students new to NY to explore the city. What if anyone can design an experience on their phone, with content linked to specific locations and/or time, and others can subscribe to that experience?
How do I use my phone when out?
- Moving: I may play music, podcast or an audiobook.
- Not moving (waiting or on the subway): read from Kindle app, Twitter, Feedly, or listen to audiobook
- Navigate
- Communicate
- Getting information linked to a specific location (e.g. bus schedule)
Get Info Here and there
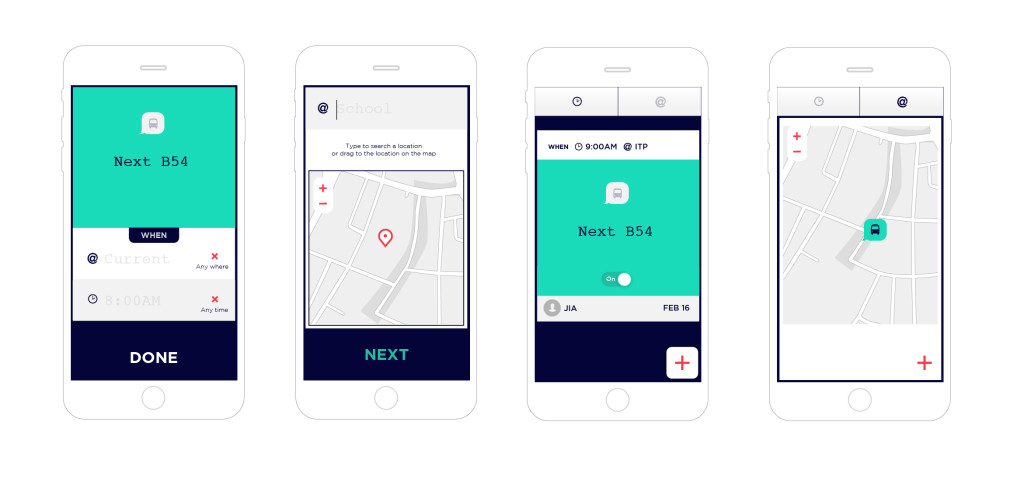
Continuing to explore my “contextualize” idea, I’m hardcoding the first event in the app: when I’m at the M54 bus stop, send me schedule for the next bus.
The app should allow me to:
- update the location where I want to receive the schedule by typing an address or dragging a map
- close the time option
- turn the event on and off
- view the event from the time list and on the map
My goal for this week is to get the following to work:
- background geolocation plugin
- MTA api
- saving location in local storage
- simple UI